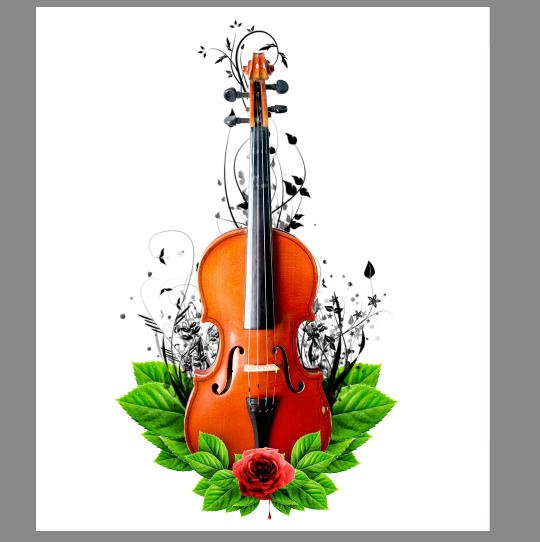
In this tutorial, I’m going to show you how I used several floral stock images and Photoshop brushes to compose a fantastic abstract composition. Materials Needed:
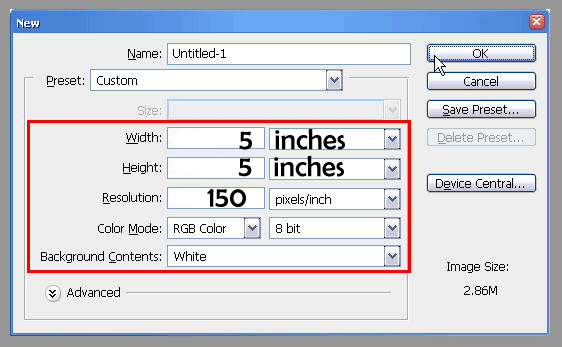
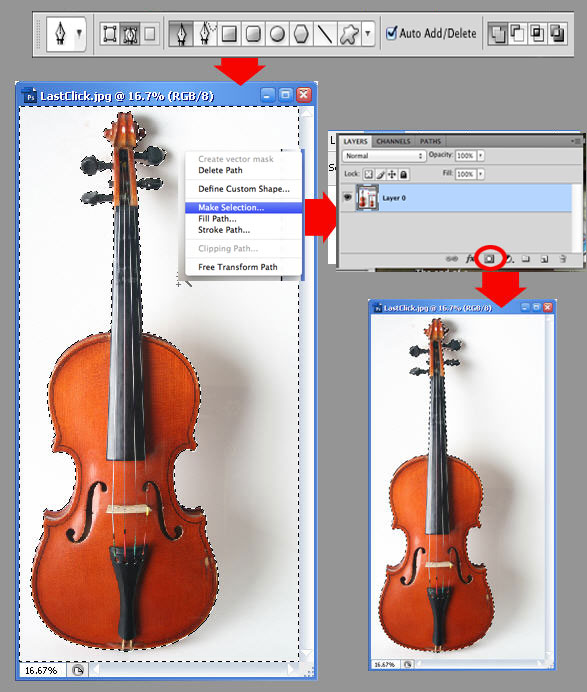
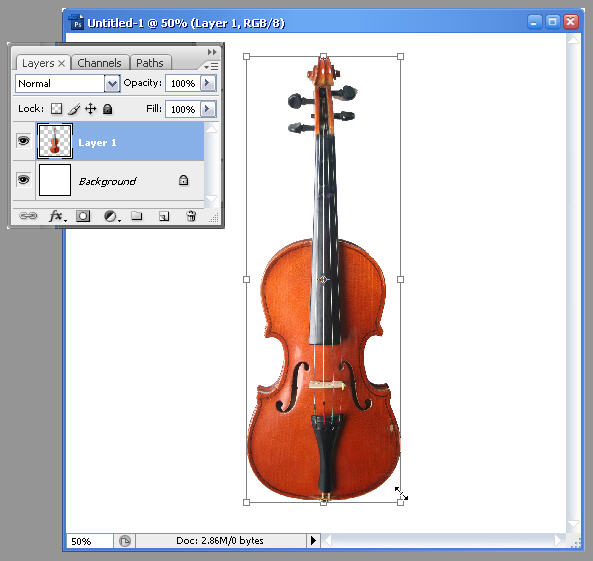
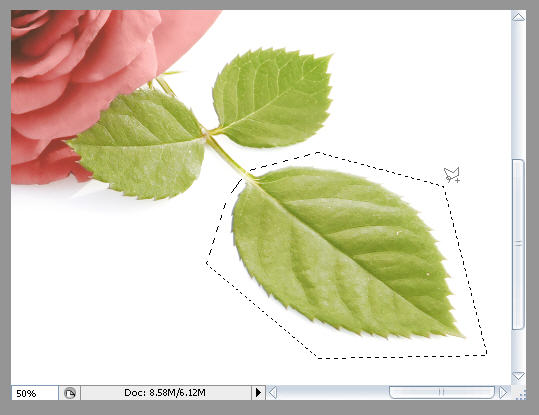
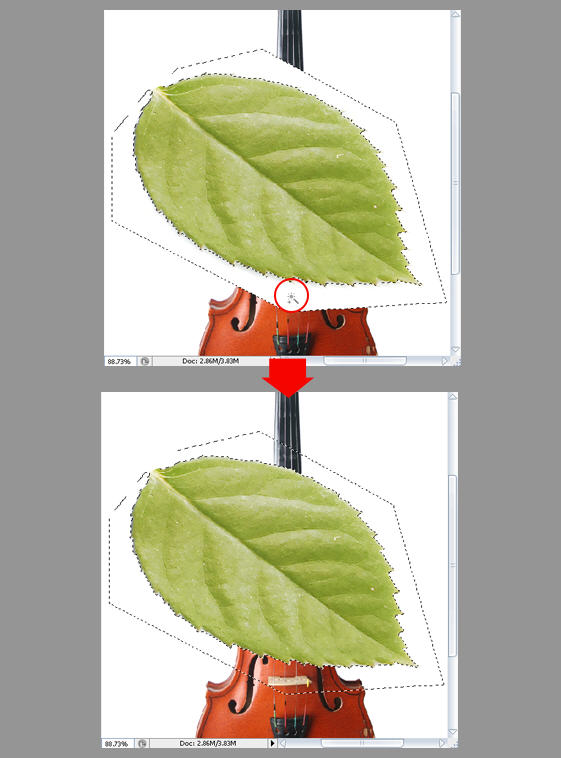
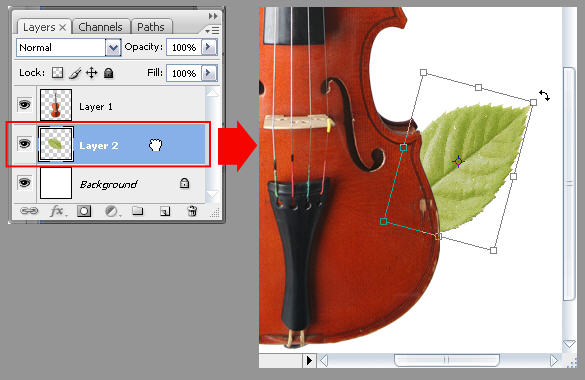
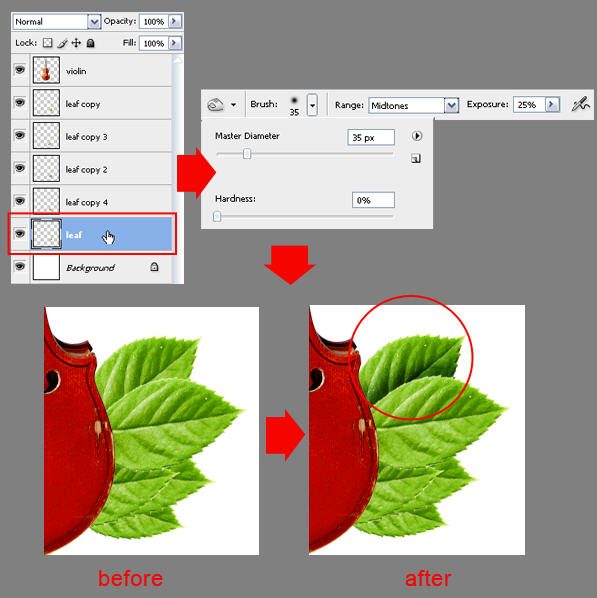
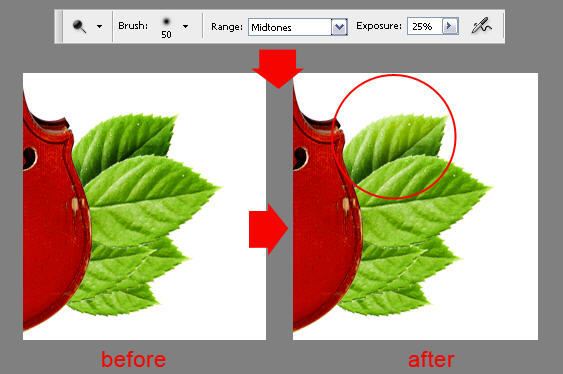
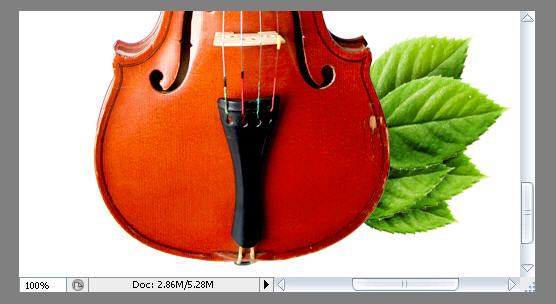
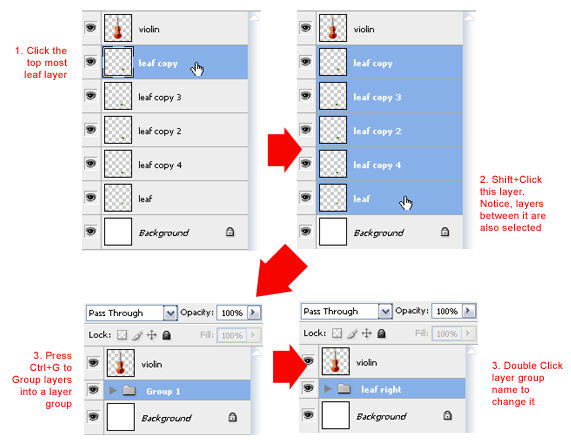
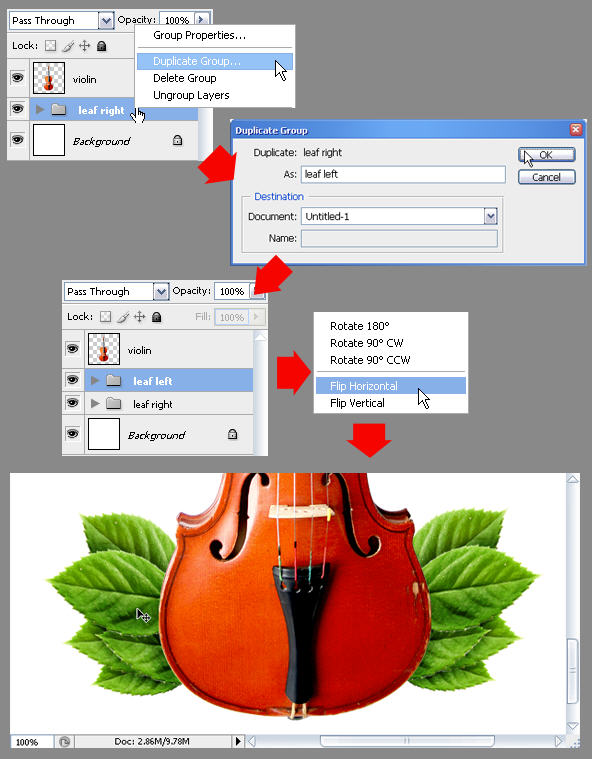
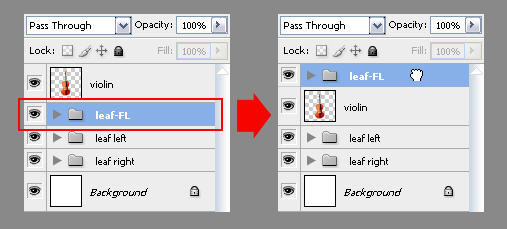
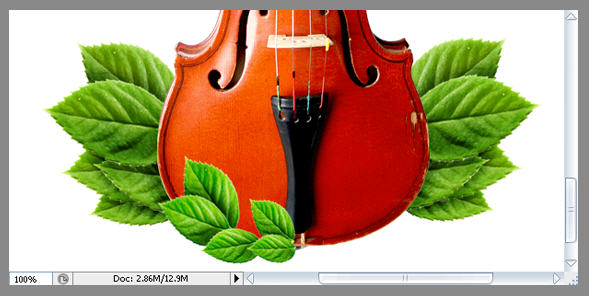
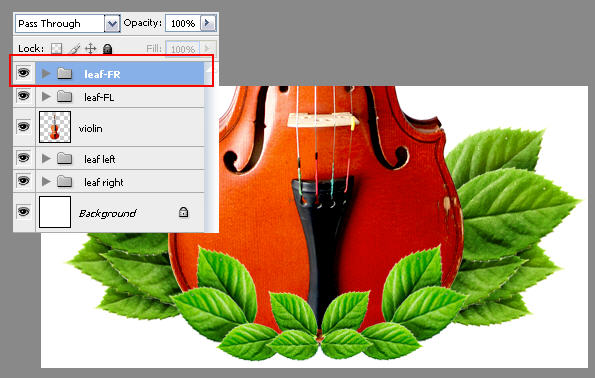
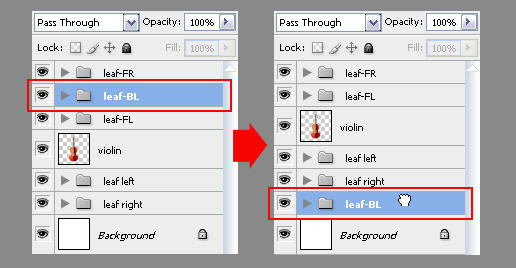
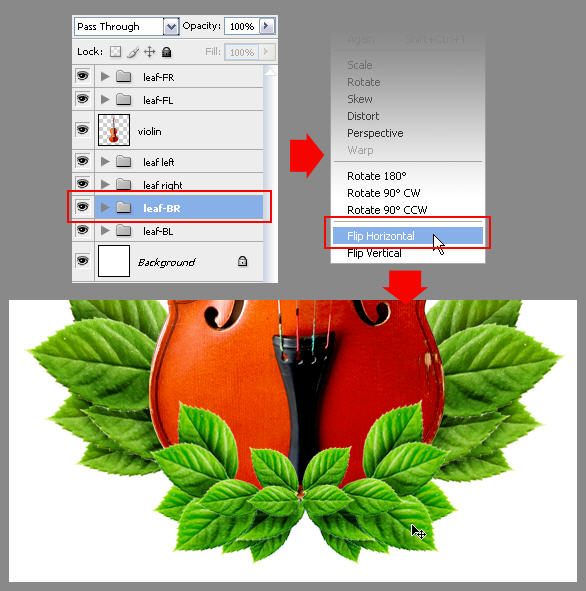
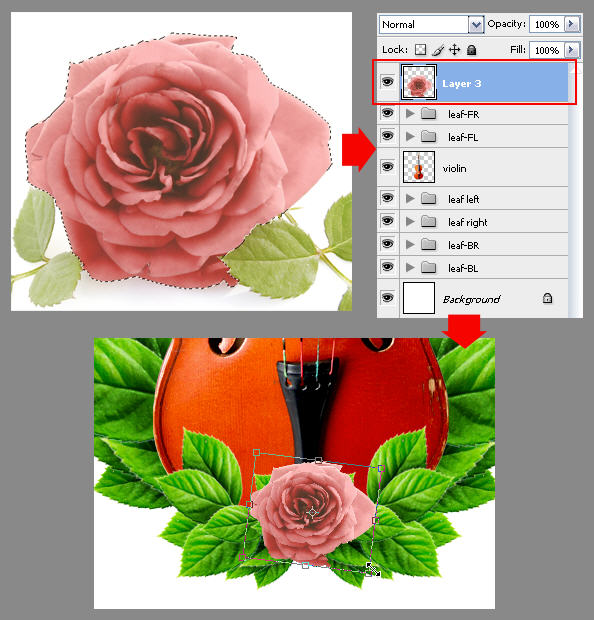
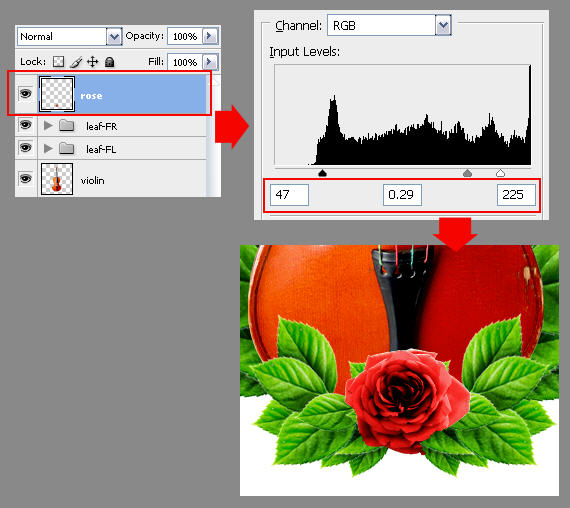
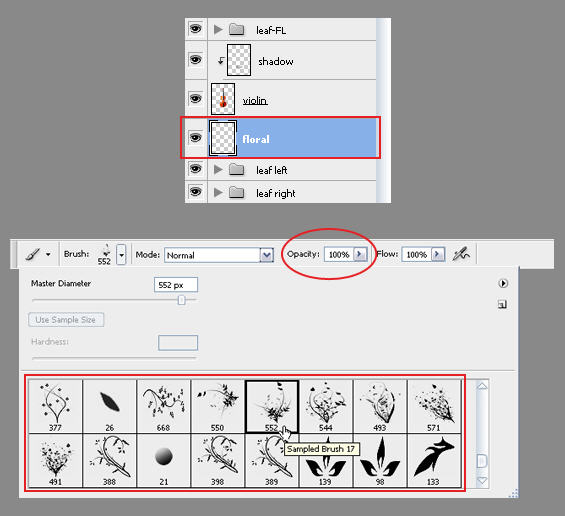
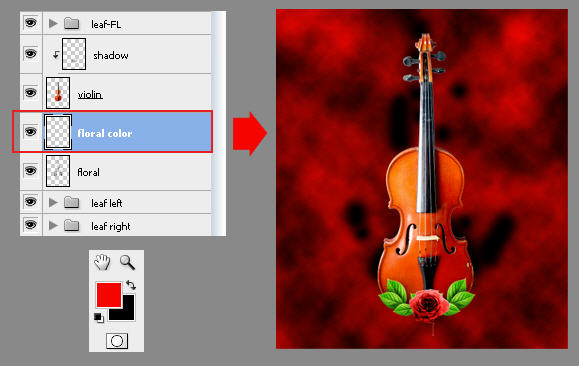
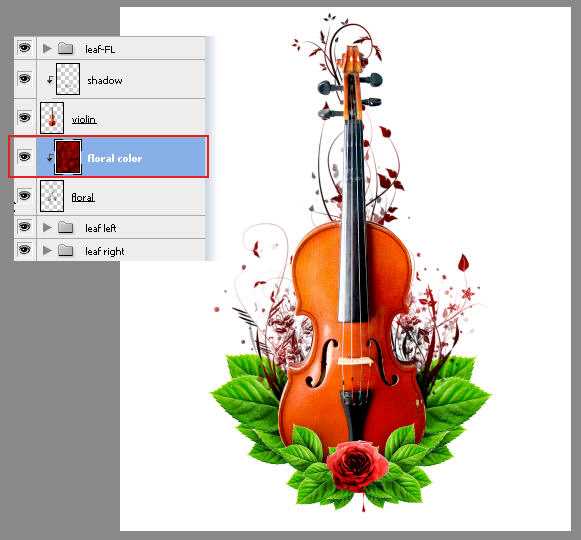
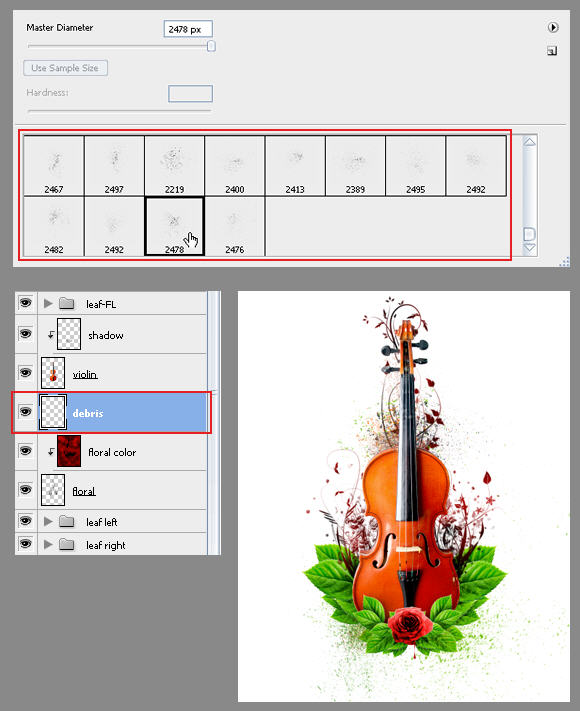
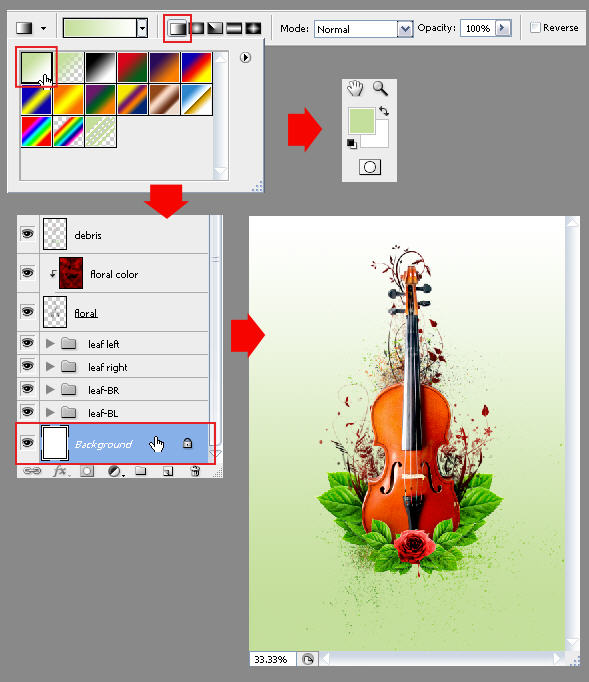
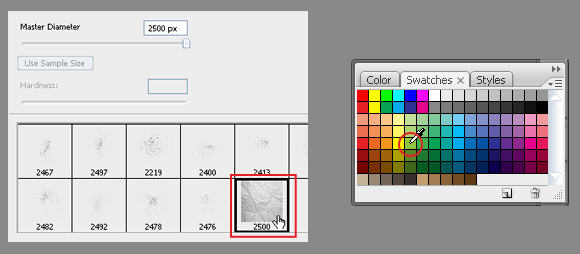
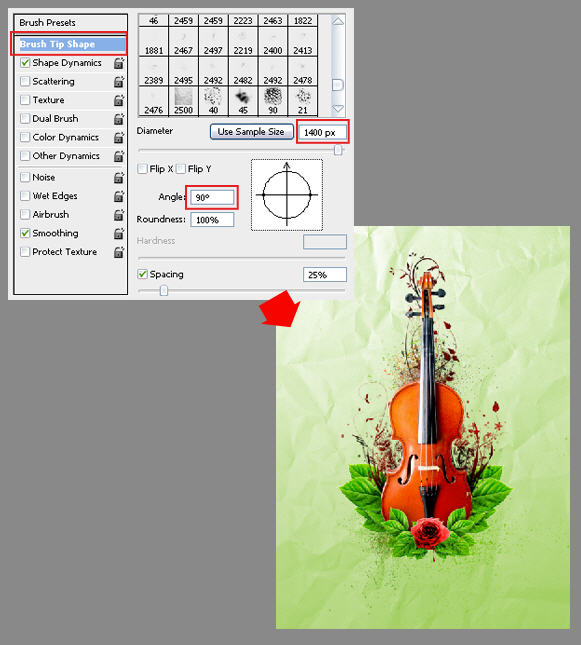
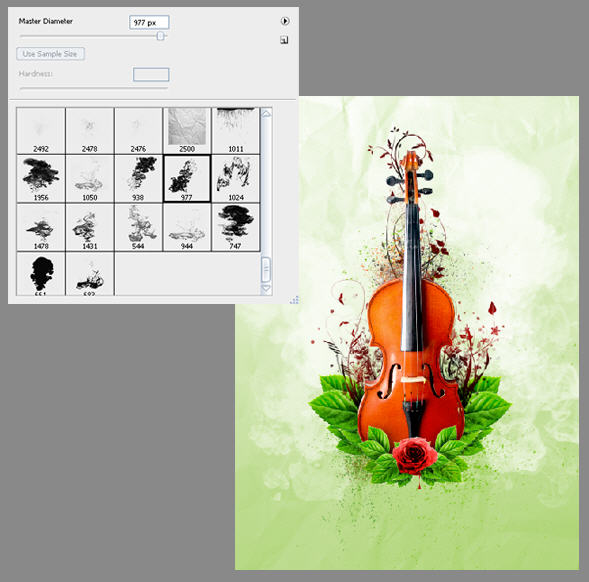
Step 1: Creating a New DocumentFirst of all, create a new document at 5×5 in and use a white background.  Step 2: Insert The FiddleAfter you have placed the violin image you will need to resize the image. To do this use the transform tool (control T). Make a selection and the easiest way to do this step is by using the Pen Tool ( see settings below.) Then after you have traced the violin you need to right click and choose Make Selection. Then in the layer pallet you need to click on the layer mask.  Press Ctrl+C to copy the violin (which is now selected), and then paste ( Ctr+V ) it to the document we created before. Adjust the size by using Free Transform Command (Press Ctrl+T).  Step 3: Add The Leaf ImageOpen the rose image. Using Polygonal Lasso tool, create selection around the leaf. See image below.  When you’re done with selection, copy and paste leaf image over the violin’s layer in the other document. Clear the white color around the leaf by using Magic Wand tool (just click the white color and then press Delete). Deselect by pressing Ctrl+D.  Drag the leaf layer (Layer 2) below violin’s layer (Layer 1). Using Free Transform command (Ctrl+T), adjust the size and rotate it to right a bit. Press Enter when you’re done.  Click the original leaf layer (It should be the bottom leaf layer). Select the Burn tool. Pick a soft round brush and adjust the brush diameter around 30 to 40 px. Reduce the Exposure value to 25%. Now use it to create shadows like shown in this example.  Now we need to make highlights using the Dodge tool. Make sure you pick a soft round brush and reduce the Exposure value to 25% when doing this.  Repeat this process for all of the leaves layer. You should be end with leafs that have much more depth than when we began.  Step 7: Duplicating LeavesThis kind of illustration always ends with a lot of layers, so it’s a better idea to keep these layers organized within layer groups. Below, you can see the simplest way to create a layer group and rename them after.  Now we’re going to balance the composition by duplicated the leaves on the right of the violin to show on the left as well. Rather than starting from scratch, you can just duplicate the group we just created by right clicking on the leaf right layer group, then choosing Duplicate Group from the popup menu. Name the layer group duplicate’s: leaf left. With the layer group leaf left still selected, click menu Edit> Transform> Flip Horizontal, all leaf layers should be flipped to the left now. Using the Move tool, drag the layer group leaf left so the leaves are positioned on the violin’s left side.  Step 8: Arranging Leaves Part.2Duplicate layer group leaf left, rename its duplicate to leaf-FL. Drag layer group leaf-FL over the violin layer.  Re-arrange the leaves using Move tool and Free Transform command. Try to make the leaves’s layout like the one below. Because the leaves are different from before, you should re-define the shadow and highlight area of each leave. Use Dodge and Burn tool to do this.  Duplicate layer group leaf-FL, and then rename the duplicated layer group to leaf-FR . Flip the leaves via menu Edit> Transform> Flip Horizontal. Place these leaves on the bottom right of violin.  Step 9: Arranging Leaves Part.3Duplicate leaf-FL layer group once more, then rename the duplicated group to leaf-BL. Drag this layer group below layer group leaf right.  Re-arrange the leaves using Move tool and Free Transform command. Arrange the leaves’s layout like the one below. Again, redefine shadows as needed, and duplicate this group so that there are leaves along the back left and back right of the violin.  Step 10: Adding the RoseOpen the rose image again. Select the rose petals, using any selection tool you like. The fastest way is using Quick Selection tool ( available only in Photoshop CS3/CS4 ), but you can also use Magic Wand or polygonal lasso tool. When done selecting, copy and paste the rose  Rename layer 3 (rose’s layer) to rose. Bring up the Levels Dialogue (Ctrl+L), then adjust theinput levels value until rose’s color becomes more vibrant as shown below. If you’re not satisfied with the result, use the burn and dodge tools to bring out the shadowns and highlights in the Rose.  Step 13: Using Floral BrushCreate a new layer below the violin layer. Name the new layer to floral. Load the Suddendly Spring Brushes and make sure you set the brush Opacity back to 100%.  Use these brushes to create some flower shape around the violin. Vary the brush size and shape until you get a nice result.  Step 14: Alter the Floral ColorCreate a new layer between the floral and violin layer. Name the new layer to floral color. Set foreground color to red and background color to black. Then use Filter> Render> Clouds to create a red and black cloud..  To put the clouds inside the flowery shape( floral layer ), simply press Alt+Ctrl+G (make sure you still have the floral color layer selected). Now floral color has become a clipping mask, the clouds will now appear inside the floral shapes.  Step 15: Adding DebrisLoad the Debris Brush. Then Create a new layer above floral color layer (if the new layer becomes a clipping mask, simply press Alt+Ctrl+G to cancel it). Name the new layer, debris. Use the debris brushes to create some debris around the leaves and violin. For better result, vary the brush size and color so it matches the environment.  Step 16: Coloring BackgroundGrab the Gradient tool. From the option bar, choose foreground to background color and make sure you activate the linear gradient button. Change the foreground color to #C4DF9C and background color to white. Select the background layer, then use Gradient tool to create the gradient (drag it vertically from bottom to top).  Step 17: Adding Paper TextureLoad the Crushed Paper Brush. Pick pure pea green (#8dc63f) as the brush color.  Show the Brush Pallette by pressing F5. Then open the Brush Tip Shape option. Adjust brush Diameter to 1400px and Change the Angle to 90. Use this brush to create the crushed paper texture (still on the background layer).  Step 18: Adding SmokeLoad the Smoke and Ink Brushes. Pick white as the brush color. Now use it to draw some mystic smoke around the violin. If the smoke is too bright, undo your work and then try lowering the brush opacity before you draw the smoke again.  |